Time flies. It has now been almost a year and a half since I wrote the alpha version/prototype of Screenly OSE and Screenly’s paid version. I developed Screenly’s digital signage products to solve a problem that I had myself (and, also, to have an excuse to play with the Raspberry Pi). I had no idea how big this project would become.
The announcement thread from Screenly on the Raspberry Pi forum took off like a rocket, and the announcement is still one of the most popular threads on the entire forum. When I realized that Screenly could turn into something big, I brought it into WireLoad to turn it into a real product with a team of full-time developers. Over the past year and a half, we’ve seen an amazing increase in Screenly users, despite not having done any marketing at all. In fact, we’ve intentionally kept a very low profile in order not to grow too quickly.
One thing we haven’t been very good at is communicating with our users regarding new features. We have done occasional Twitter updates, but we haven’t been as frequent as we should be with this communication. To address this, I’m writing here to bring everyone up to speed on what we have been working on at Screenly over the past few months.
More beneficial plans
Some of you may have noticed that we have updated our plans since we launched Screenly. In order to make pricing more predictable, we have created pricing packages. These packages include a pre-defined set of screens, as well as other perks and various volume discounts. Each pricing package comes with a free, 14-day trial.
Faster updates
One comment we frequently received during Screenly’s early days was that the delay was too long between when a change was made to a playlist and when this change was pushed out to the screen. We agreed with this feedback, and we spent a significant amount of time looking for the best technology to improve this issue. We’re happy to announce that the time for an update in the web UI to take effect on a deployed screen is now often less than one minute (depending on the screen’s internet connection).
Better transitions
One of the most challenging parts of developing software for the Raspberry Pi is the hardware constraints. Where this becomes noticeable is in the lag experienced when switching between media assets. We’re happy to let you know that we have been able to significantly reduce this lag when switching between images and web pages (and vice versa). Unfortunately, there is still a bit of gap when switching between images, web pages and videos, but we are continuing to work hard on this.
Snappier setup
One thing that personally bothered me was the time it took to initiate a new screen. We’ve recently invested a lot of time to cut down on this setup time. It still takes longer than I’d like it to take, but we’ve managed to cut down the total setup time by about 50%.
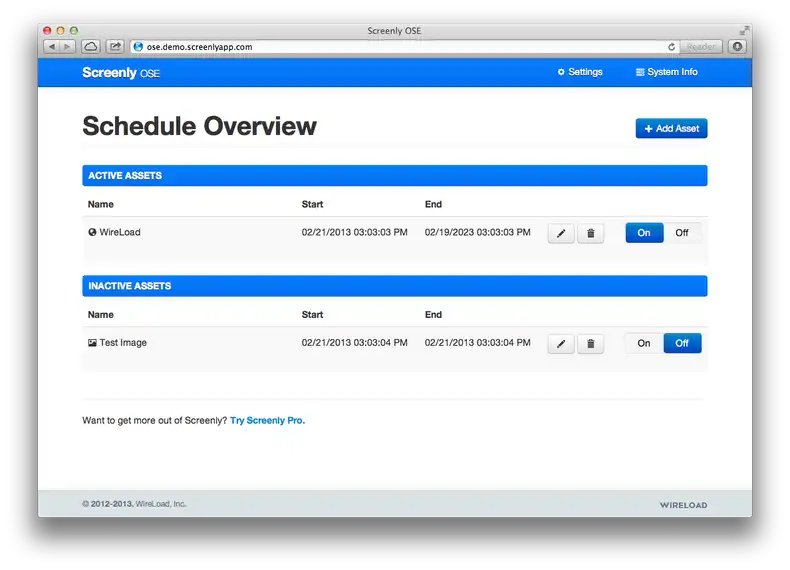
Thumbnails for all assets
When you have a lot of assets, it’s sometimes hard to keep track of all of them. A thumbnail can help you quickly identify a particular asset. Screenly will now automatically generate thumbnails for all type of assets, including web-pages, to make your life easier.
Multiple uploads
When you first set up your Screenly installation, it’s likely that you are going to upload a lot of images and videos. Wouldn’t it then be great if you could do multiple uploads simultaneously? We thought so too, and we have now implemented this feature directly in the web interface. Just drag (or select) multiple assets, and the web interface will automatically upload and process them.
More advanced settings
You can use your Raspberry Pi with more or less any monitor that supports full HD and has an HDMI port. We try our best to preconfigure all types of TVs and monitors, but sometimes it is necessary to fine-tune the settings. On this point, we have introduced advanced settings for each node. This feature is for technical users, and exposes the monitor-related settings from config.txt.
Partners
While I cannot really name any of these companies yet, I can say that we are working with some really cool companies and products to integrate directly into Screenly. Expect an update on this in the near future.
Do you want your product to integrate with Screenly? If so, please drop us a line at [email protected].
Want to become a Screenly reseller?
We’ve received a lot of requests from companies around the world who want to resell Screenly. We are looking to establish a global network of resellers that can assist customers with value-added services, such as installations and content creation. Is this something you are interested in? If so, please sign up on our reseller waitlist.
Advice for creating content
Lastly, I want to leave you with some advice for when creating content for Screenly. First, you need to make sure to optimize all content for 1920x1080px (Full HD). Also, since various TVs can behave differently, you might want to be careful with putting content too closely to the edges of your frames. On a perfectly configured TV, all your content should display fine, but, if you have a diverse set of monitors, you might want to be conservative with edge content.
We’ve also been in touch with a few customers who were having issues with web content on their screens. The problem is most often related to the fact that they are trying to use heavy web technologies (such as jQuery slideshows or similar). This is unlikely to work well. You need to keep in mind that the Raspberry Pi’s hardware is roughly equivalent to the very first iPhone. It’s not comparable to your laptop or desktop computer. If you keep this in mind when developing web pages for Screenly, you’ll get a much better result.
Still haven’t tried Screenly? Sign up now.